서론
저번 포스팅에선 가비아를 통해 도메인을 연결하는 작업까지 진행했다.
본 포스팅에선 엔드포인트에 따른 프론트와 백의 로드밸런싱 처리, 그리고 HTTPS를 진행해보려고 한다.
참고
아마존 리눅스 2023으로 HTTPS SSL 적용하기
EC2 서버를 아마존 리눅스 2023으로 쓰는 중인데....이게 가끔 설치를 할 때 오류가 생겨서 찾기가 힘들었다!!!!일단 NGINX 설치 후 80 포트를 8080포트로 프록시한 후,HTTPS 사용을 위해 "certbot"을 사용할
velog.io
본론
시나리오
본 프로젝트는 하나의 EC2 인스턴스에서 포트에 따라 프론트 서버와 백 서버가 구동되고 있다.
보통은 프론트와 백을 별개의 인스턴스에 두고 운영하는데, 이번 프로젝트는 실제로 낮은 스펙으로 운영을 하며 트러블 슈팅을 해보는 것이 목적이기에 하나의 인스턴스에서 진행중이다.
간단하게 그림으로 표현하면 다음과 같다.

클라이언트로부터 /api/v1이 붙은 요청이 오면 백 서버로 보내주고, 도메인에 80번 포트로 오는 요청은 프론트로 보내주는 것이다.
일단은 이런식으로 개발을 진행하고, 추후 인스턴스를 나눌 생각이다.

요런식으로!
아무튼, 이제 로드밸런싱 작업을 해보자.
nginx 설치
# sudo amazon-linux-extras install nginx1 #AL2
sudo yum install nginxamazon linux 2023 으로 ec2를 돌리고 있는데, 기존 우분투랑 아무래도 차이가 좀 있는듯 하다.
nginx를 설치해주고, 정상적으로 설치가 됐다면 /etc/nginx/nginx.conf 파일이 존재한다.
도커 기반으로 올리는게 아니라, 인스턴스에서 nginx로 로드밸런싱 처리가 필요하다면 별도 파일 필요없이 이 nginx.conf 파일만 만져주면 된다.
다음과 같이 설정해주자.
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
# 백엔드 api upstream 설정
upstream orury-api {
server localhost:8085;
}
# 프론트엔드 upstream 설정
upstream orury-front {
server localhost:3000;
}
server {
listen 80;
listen [::]:80;
server_name orury.com www.orury.com;
# /api 경로로 오는 요청을 백엔드 upstream 의 /api 경로로 포워딩
location /api/v1 {
proxy_pass http://orury-api;
}
# / 경로로 오는 요청을 프론트엔드 upstream 의 / 경로로 포워딩
location / {
proxy_pass http://orury-front;
}
}
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
include /etc/nginx/conf.d/*.conf;
}이게.. 끝임
upstream이 일종의 변수로 동작한다. location에 엔드포인트를 설정해주고, listen에 몇번 포트로 들어오는 항목에 해당 내용을 적용할건지 선언해주면 된다.
이제 이 내용을 기반으로 nginx를 올려보자. 만약 실행이 안된다면, 80번 포트가 사용중이므로 해당 포트를 사용중인 서비스를 stop해주자.
sudo service nginx start
systemctl status nginx.service잘 돌아가는지 확인해보고, 로드밸런싱 처리가 됐는지 확인해보자.
필자의 경우엔 잘 돌아가더라.
HTTPS 적용
이제 HTTPS를 적용해보도록 하자. HTTPS를 적용하기 위해선 먼저 SSL/TLS 인증서가 필요하다.
이전 포스팅에서 도메인을 구매하고 등록했는데, HTTPS를 적용하기 위해선 도메인 구매가 필수이다.
HTTPS 적용하려고함 -> 근데 SSL/TLS 인증서가 필요함 -> 그러려면 도메인이 필요함
SSL/TLS 인증서를 발급해주는 여러 기관들이 있는데, 대표적인 무료 발급기관인 Let's Encrypt가 있다.
무료인 만큼 90일마다 만료되어, 갱신이 필요하다. 갱신은 간단하다고 하니 신경 좀만 써주자 (이메일로 알림도 온다.)
이 기관에서 제공하는 Certbot 이라는 클라이언트를 활용해서 인증서 발급이 가능하다.
보통 apt-get 으로 설치할 수 있던데, 여기서 amazon linux 가 말썽을 부려서 애를 좀 먹었다.
amazon linux에선 apt-get을 지원하지 않기 때문에, 파이썬을 통해서 설치해야 한다.
sudo dnf install -y python3 augeas-libs pip
# Complete! 뜨면 성공
sudo python3 -m venv /opt/certbot/
ls /opt/certbot
# 파일 및 폴더가 나오면 정상적으로 설치된거임
ls /opt/certbot/bin
sudo /opt/certbot/bin/pip install --upgrade pip
# Successfully installed....가 나오면 성공
sudo /opt/certbot/bin/pip install certbot
sudo ln -s /opt/certbot/bin/certbot /usr/bin/certbot이제 본격적으로 내 도메인에 대한 인증서를 받아야 하는데, 먼저 80번 포트가 실행중인게 있다면 꺼주자
sudo lsof -i:80
# 아래 두개는 실행중이면 꺼주자
sudo systemctl stop tomcat8
sudo systemctl stop nginx이제 아래 명령어로 인증서를 발급받아보자.
sudo certbot certonly --standalone설치 도중 이메일을 입력하라고 하는데, 알아서 이메일 적어주자.
여기서 적힌 이메일로 인증서 만료기간이 임박할 때 이메일이 날아오니, 잘 적어주자.
처음에 묻는 동의는 Y
그 다음 묻는 Yes/No는 N
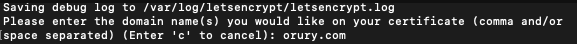
그 다음에 아래와 같이 도메인을 입력하라고 한다. 본인이 사용할 도메인을 입력해주자.


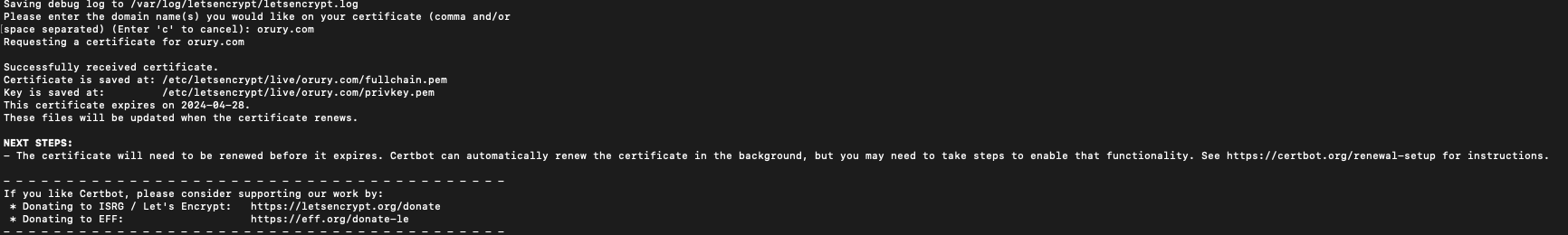
제대로 발급이 완료됐다면, 위와 같이 안내가 뜰 것이다. 이제 nginx를 설정해주자.
nginx.conf 설정
생각보다 별거없다. 위에서 작성한 location 위쪽에 다음과 같이 작성해줬다.
listen 443 ssl default_server;
listen [::]:443 ssl default_server;
# 도메인 자리에 본인이 사용할 도메인 입력해주기
ssl_certificate /etc/letsencrypt/live/도메인/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/도메인/privkey.pem;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:SEED:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!RSAPSK:!aDH:!aECDH:!EDH-DSS-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA:!SRP;
ssl_prefer_server_ciphers on;다른 포스팅에선 ssl on; 문법이 있던데, 해당 문법을 사용해도 실행은 되지만 deprecated 되었으므로, 위와 같이 설정해주자.
여기까지 하고, nginx를 실행시키면 정상적으로 https가 적용된다!
sudo service nginx start결론
이렇게 nginx를 활용한 https를 적용해봤다.
생각보다 굉장히 간단했지만, 문법을 이해하는데 시간이 오래걸렸던 것 같다.
현재는 하나의 ec2 인스턴스에서 로드밸런싱 처리와 https 처리를 해줬는데, 추후에 인스턴스를 나누면 어떻게 설정해야될지는.. 그 때 다시 포스팅 하려고 한다. 아무래도 머리가 많이 아플듯..
구독 및 하트는 정보 포스팅 제작에 큰 힘이됩니다♡
'DevOps' 카테고리의 다른 글
| [Nginx] Nginx를 활용한 도메인 등록 및 HTTPS 적용 (Feat. amazon linux 2023, 가비아) - 1 (0) | 2024.01.26 |
|---|